Is this the correct way to draw rotated text with TextRenderer?
|
I'm writing a 2D program and I'm using some TextRenderer objects to overlay text in my GLCanvas. I have a weird intermittent problem: when I try to draw rotated text (code below) it usually works perfectly, but sometimes it instead draws the text at the bottom-left of the GLCanvas with no rotation. Sometimes it will flicker between drawing correctly, and drawing at the bottom-left-without-rotation quirk. It's intermittent, but somewhat repeatable. It happens with both an Nvidia card and on another PC with integrated Intel graphics.
Code snippet: ... import com.jogamp.opengl.util.awt.TextRenderer; ... myTextRenderer.beginRendering(width, height); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glPushMatrix(); gl.glTranslatef(xOffset, yOffset, 0.0f); gl.glRotatef(90.0f, 0.0f, 0.0f, 1.0f); myTextRenderer.setColor(myColor); myTextRenderer.draw(myText, 0, 0); myTextRenderer.endRendering(); gl.glPopMatrix(); ... When I render not-rotated text, it always works perfect. Only when I try to rotate does this bug appear. Thanks, -Farrell |
|
Never mind, I just noticed the flush() method, that fixed it.
For anyone that runs across this thread in the future, you need to: ... myTextRenderer.beginRendering(width, height); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glPushMatrix(); gl.glTranslatef(xOffset, yOffset, 0.0f); gl.glRotatef(90.0f, 0.0f, 0.0f, 1.0f); myTextRenderer.setColor(myColor); myTextRenderer.draw(myText, 0, 0); myTextRenderer.endRendering(); myTextRenderer.flush(); // <----- add this here gl.glPopMatrix(); ... -Farrell |
|
Administrator
|
Hi
Thank you for sharing your findings but why not posting a full example so that we have a chance to understand why flush() is necessary?
Julien Gouesse | Personal blog | Website
|
|
The code snippet covers pretty much all of the relevant stuff. Calling flush() is necessary in this case (where I modified the modelview matrix) because, well, the Javadoc says so :)
http://download.java.net/media/jogl/jogl-2.x-docs/com/sun/opengl/util/awt/TextRenderer.html#flush() -Farrell |
|
Administrator
|
Sorry but the right documentation is here:
http://jogamp.org/deployment/jogamp-next/javadoc/jogl/javadoc/com/jogamp/opengl/util/awt/TextRenderer.html#flush() Your link points to an obsolete documentation managed by Oracle whereas it's none of its business since about 6 years.
Julien Gouesse | Personal blog | Website
|
|
How can I rotate a text from its center? When I used the below code it rotates from the lower left corner.
TextRenderer textRenderer = new TextRenderer(new Font("SansSerif", Font.PLAIN, 20)); textRenderer.setColor(Color.WHITE); textRenderer.beginRendering(viewport.width, viewport.height, false); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glPushMatrix(); gl.glTranslated(screenPoint.x, screenPoint.y, 0); gl.glRotated(rotation, 0, 0, 1); gl.glTranslated(-screenPoint.x, -screenPoint.y, 0); textRenderer.draw("Text", (int) screenPoint.x, (int) screenPoint.y); textRenderer.endRendering(); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glPopMatrix(); textRenderer.flush(); |
|
Administrator
|
Use begin3DRendering instead
Julien Gouesse | Personal blog | Website
|
|
In reply to this post by farrellf
Hi everyone,
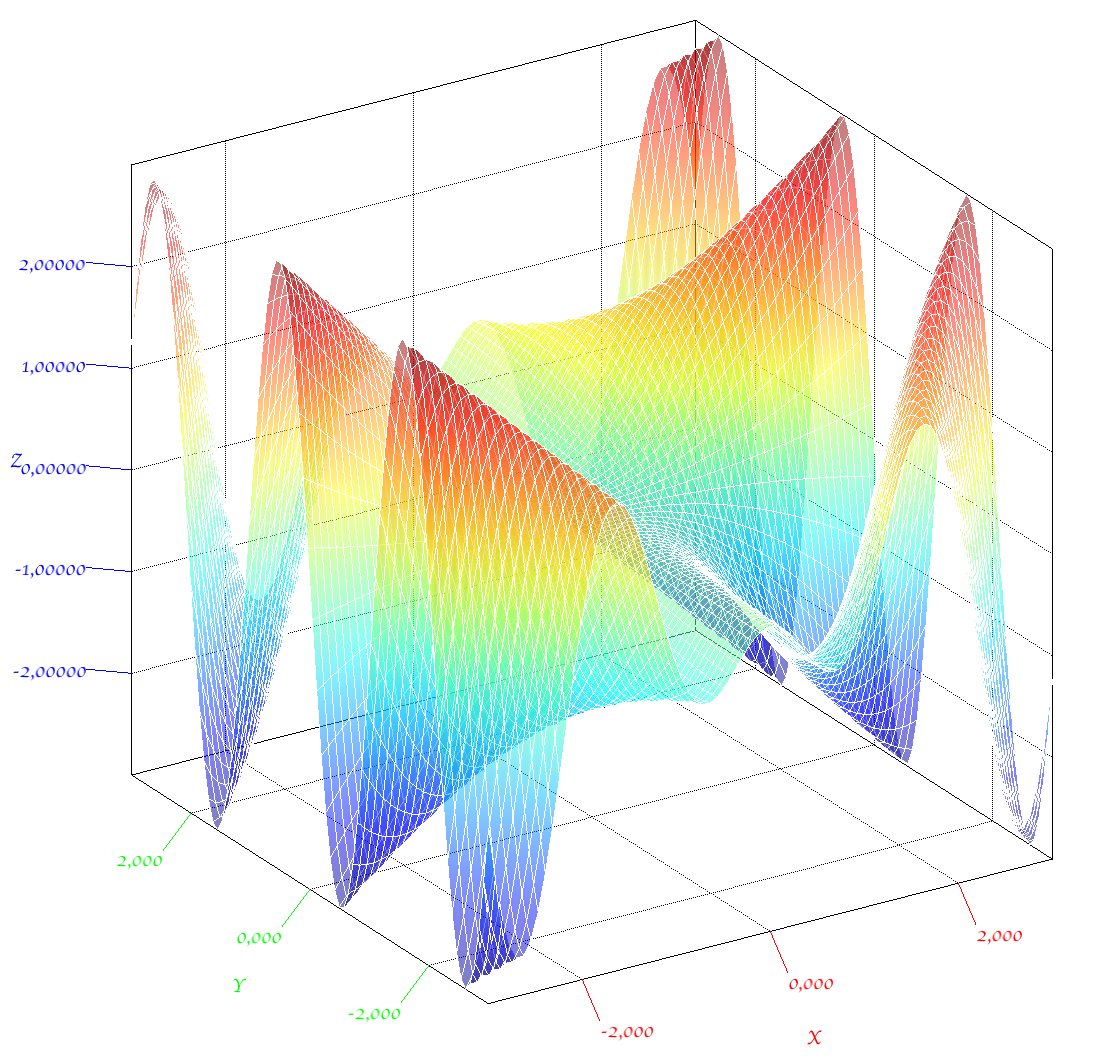
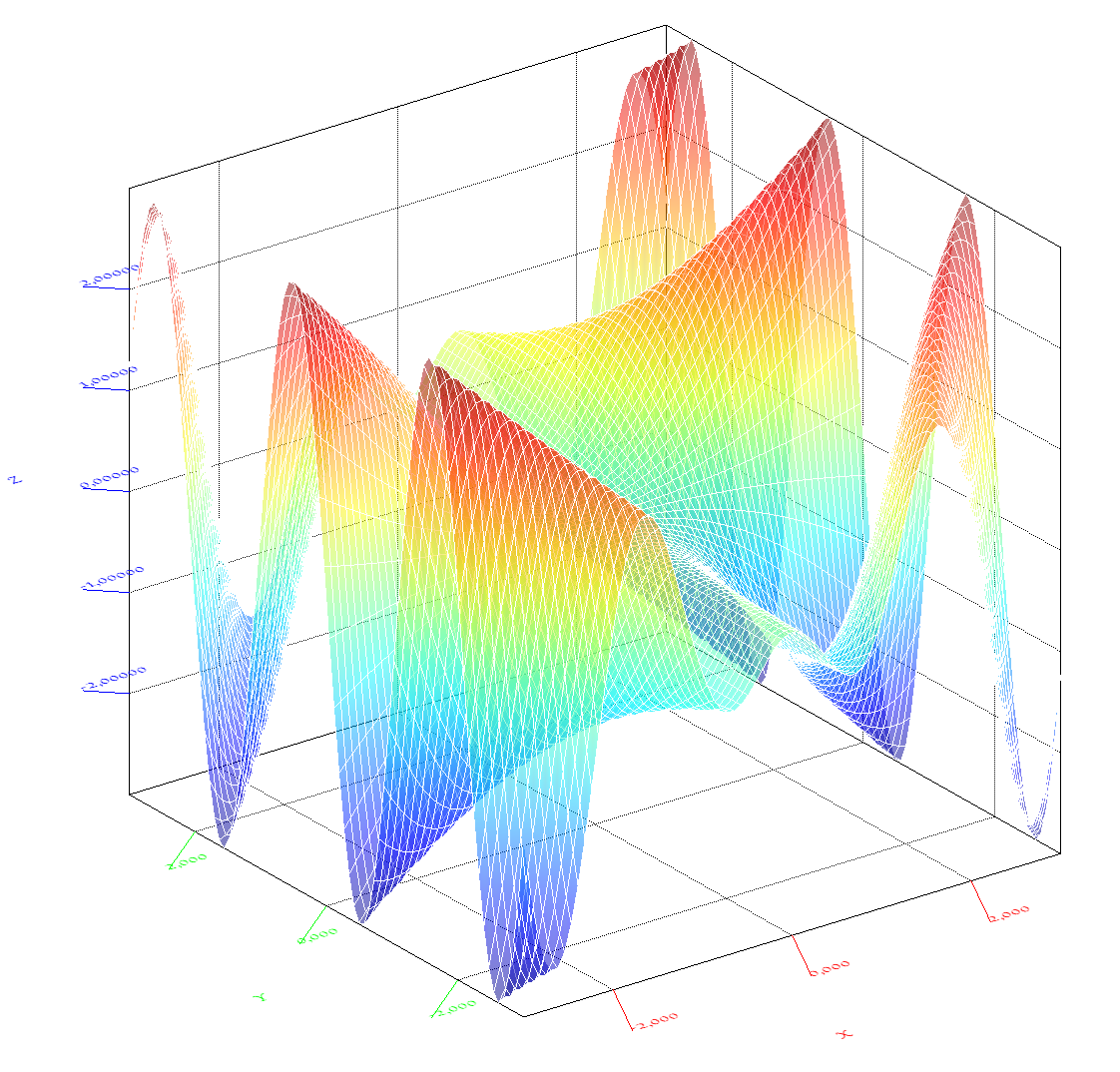
I tried to apply Farrel's receipe with no luck. I can't get the text rotated with this sample code : renderer.setColor(color.r, color.g, color.b, color.a); renderer.beginRendering(width, height); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glPushMatrix(); gl.glRotatef(rotation, 0, 0, 1); renderer.draw(text, (int) screen.x, (int) screen.y); renderer.endRendering(); renderer.flush(); gl.glPopMatrix(); I also tried applying the screen position with glTranslatef as Farrel did without more success gl.glPushMatrix(); gl.glRotatef(rotation, 0, 0, 1); gl.glTranslatef(screen.x, screen.y, 0); renderer.draw(text, 0, 0); This post was in 2016. Is this example still valid in 2021 with JOGL 2.4 or 2.3.2? What I try to do is mainly to get the Z axis label vertically oriented in the picture below :  I also tried the begin3D and draw3D methods suggested later in this post but this lead to 3D text, not 2D text. Trying to revert the 3D effect requires brain capabilities I don't want to acquire :D  |
|
I use following code to draw rotated text with TextRenderer: https://github.com/meteoinfo/MeteoInfo/blob/master/meteoinfo-chart/src/main/java/org/meteoinfo/chart/jogl/Plot3DGL.java#L1877-L1927
Some example figures: http://www.meteothink.org/examples/meteoinfolab/plot_types/plot_3dgl.html
www.meteothink.org
|
|
Thank you, your example was very helpful .
My main mistake was to use radians instead of degrees but there was other things to fix. I’ll share my final version when I got it merged! |
|
you are welcome, and I also learned much from your Jyz3d code.
www.meteothink.org
|
|
Hi,
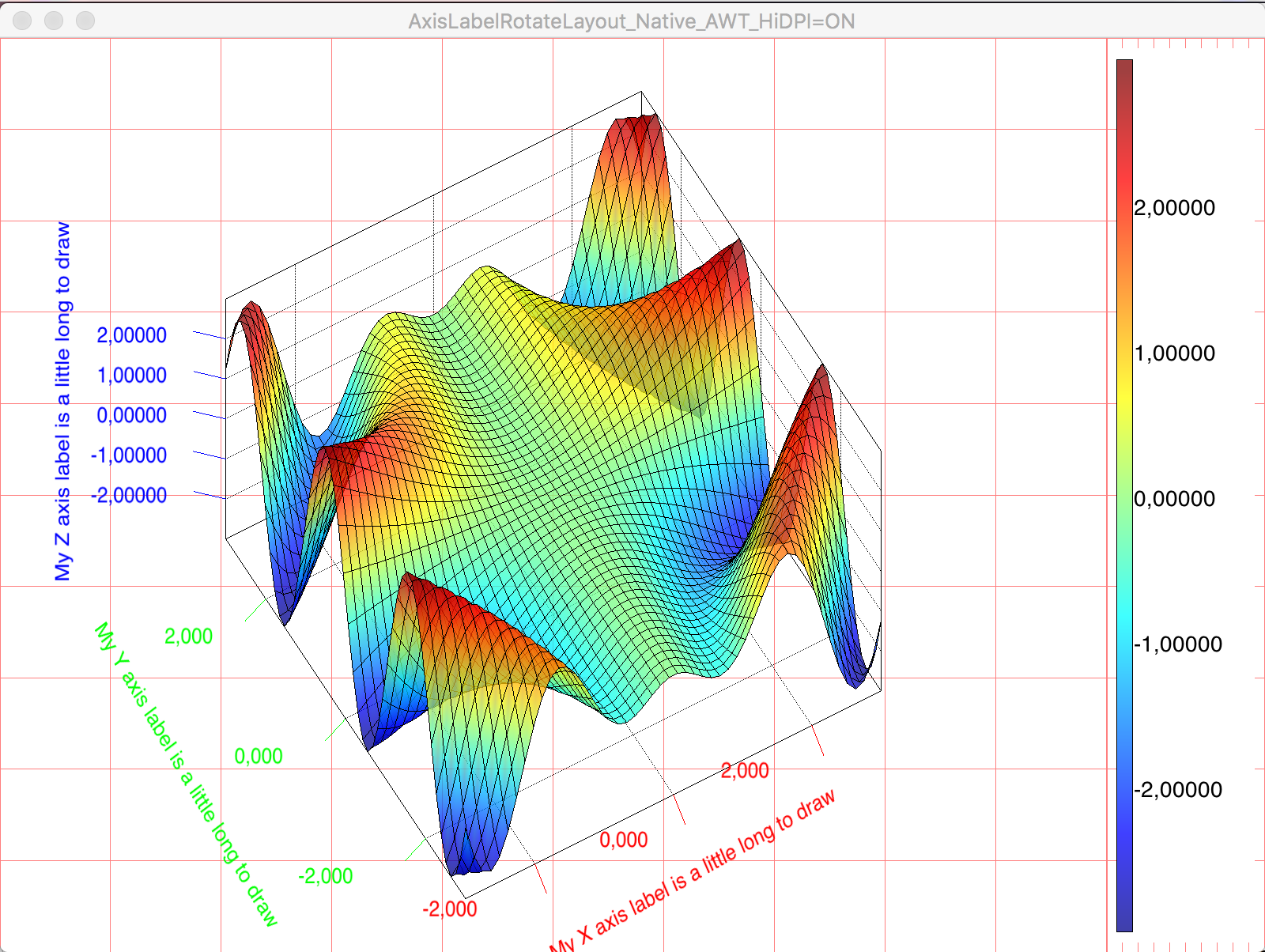
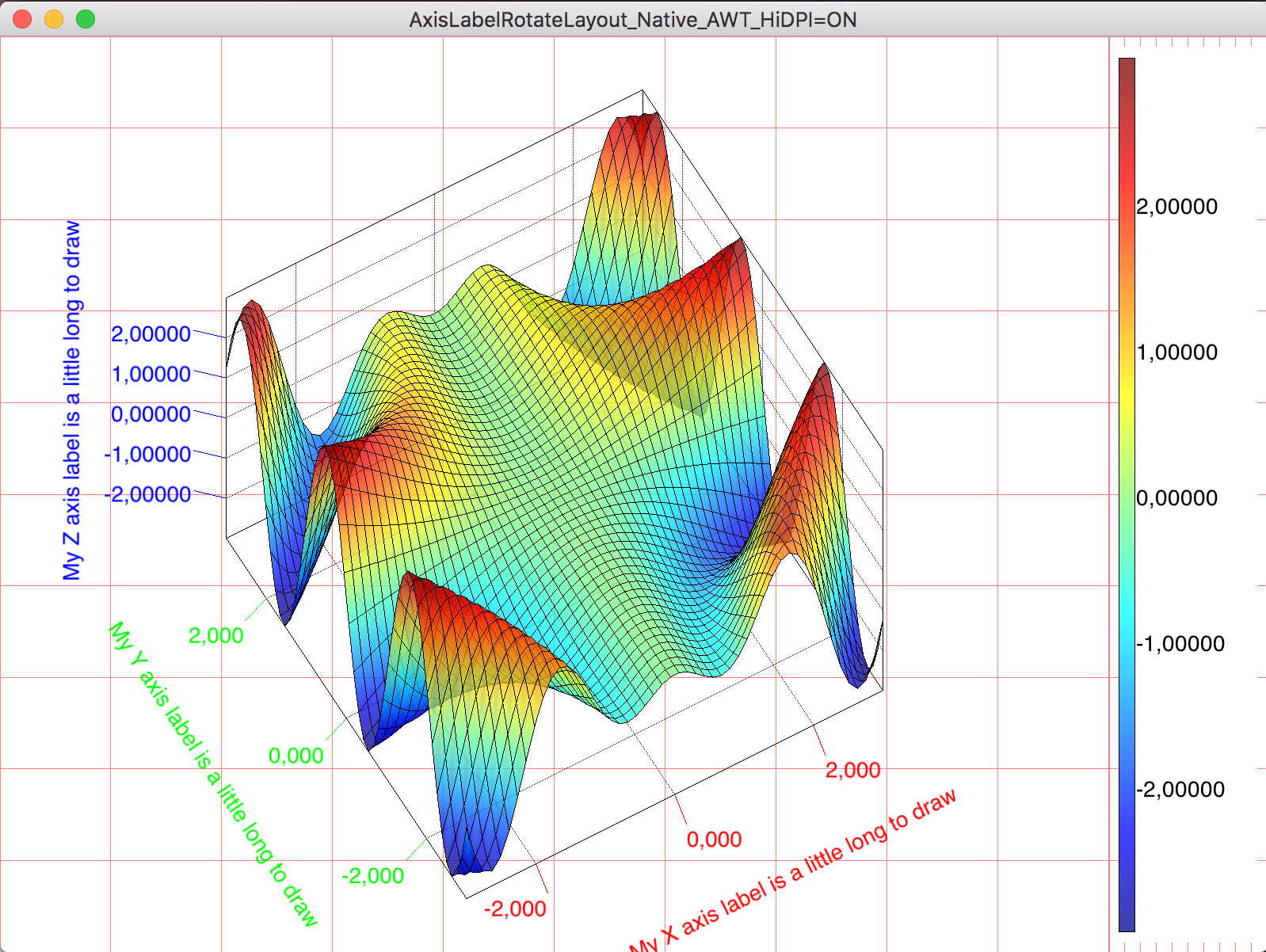
I learn two additional things that are worth knowing when using the TextRenderer 1) It is necessary to reset the polygon mode before using it as follow, otherwise text is invisible glPolygonMode(PolygonMode.FRONT_AND_BACK, PolygonFill.FILL); 2) The width and height parameters to be given to beginRendering(...) are not the canvas size but rather the current viewport dimension inside this canvas. In my case I have a canvas where two distinct viewport are used : the left part is for the 3D chart, the right part is for a colorbar. When using the canvas dimension for text that should appear in the left part, then everything is weirdly stretched (see below). To avoid this, configure beginRendering() with viewport[2] and viewport[3] after retrieving viewport as follow int viewport[] = new int[4]; glGetIntegerv(GL.GL_VIEWPORT, viewport, 0);   |
«
Return to jogl
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

