Hi all,
What I describe here is a problem I found on jogl1 as well.
In jzy3d, the scene rendering is handled by a View that is able to either stretch on the full windows, or remain square on the screen by using the minimum between width and height. In the second case, the overlay is rendered stretched.
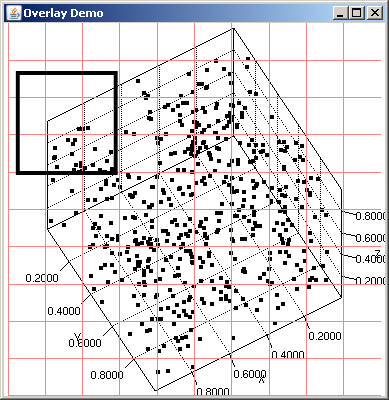
You can look the following 3 images two understand the problem: first picture [1] shows a chart in a square window, with the red grid showing that the viewport occupies the complete window surface. The overlay renders properly a black rectangle in the upper left corner.

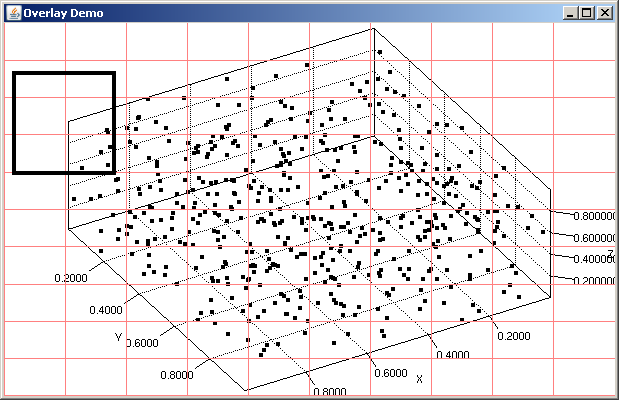
Second picture [2] shows the result of resizing the window and rendering on the complete window area... in other word:
gl.glViewport(0, 0, width, height);
the overlay still renders as expected.

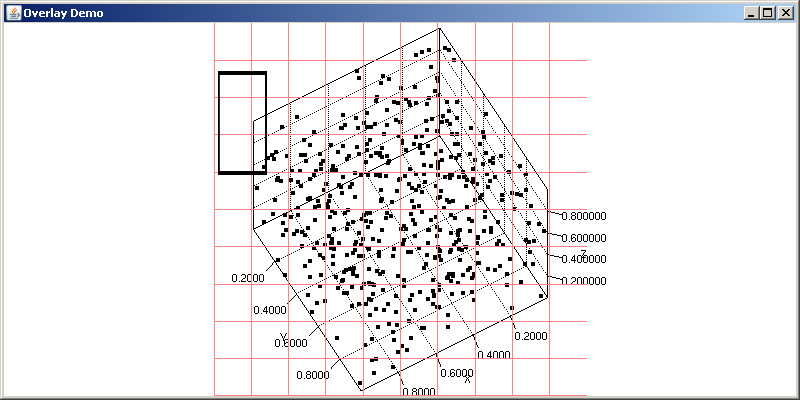
The third picture [3] shows the result of resizing the window and rendering on sub part of the window area... in other word we may have something like:
gl.glViewport(100, 0, width-200, height);
The overlay renders all java2d instructions
stretched.

My code simply does:
gl.glViewport(viewport.x, viewport.y, viewport.width, viewport.height);
if(overlay!=null && viewport.width>0 && viewport.height>0){
Graphics2D g2d = overlay.createGraphics();
g2d.setBackground(bgOverlay);
g2d.clearRect(0, 0, canvas.getRendererWidth(), canvas.getRendererHeight());
for(ITooltipRenderer t: tooltips)
t.render(g2d);
for (Renderer2d renderer : renderers)
renderer.paint(g2d);
overlay.markDirty(0, 0, canvas.getRendererWidth(), canvas.getRendererHeight());
overlay.drawAll();
g2d.dispose();
}
Is that a normal behavior for the overlay? I spent lot of time trying to forbig such stretching without finding how to do that. I would also be pleased to know how to force the overlay to appear at a desired position instead of top-left corner.
Regards,
Martin
[1]
http://jzy3d.free.fr/overlay/overlay-standard.png[2]
http://jzy3d.free.fr/overlay/overlay-nobug.png[3]
http://jzy3d.free.fr/overlay/overlay-bug.png