Placing a NewtCanvasJFX within other JavaFX layout elements
|
The NewtCanvasJFX canvas all seem to want to render from the origin the underlying window region. It does not seem to respect placements with a y-offset. (I suspect x-offsets are also a problem, but that does not affect my use case.)
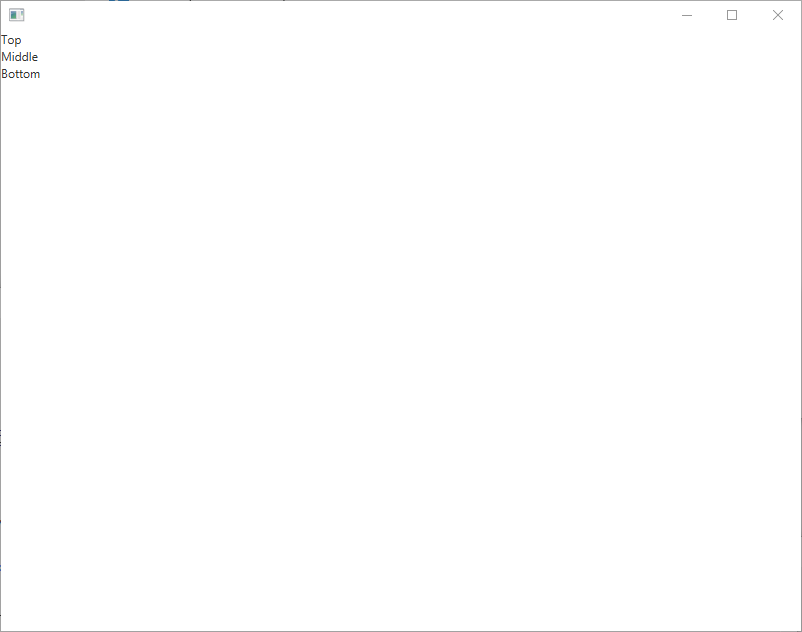
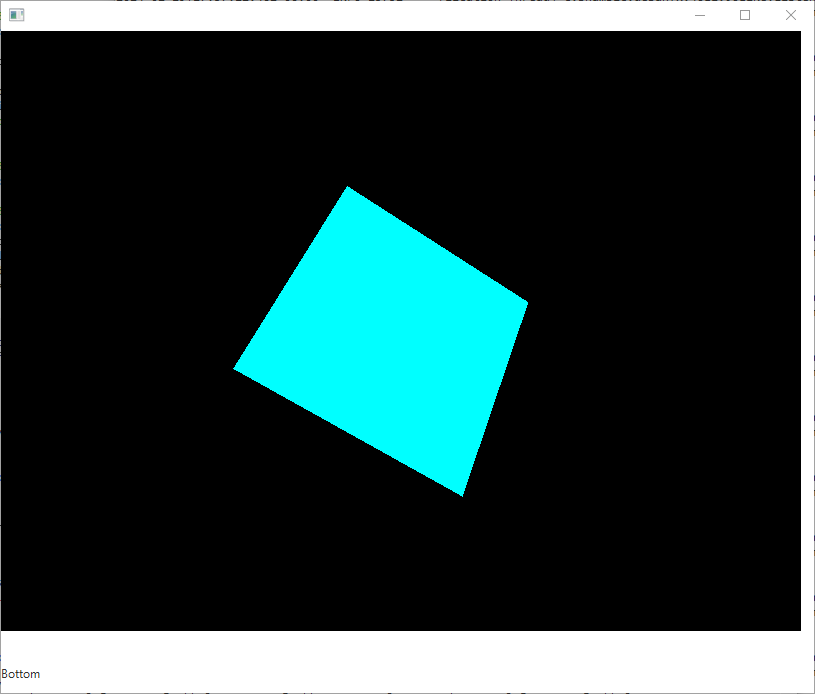
When a NewtCanvasJFX is placed as the only child of a Group, the OGL render appears correctly in the screen space. If the NewtCanvasJFX is a second or third child of a VBOX, the canvas appears to ignore the offset. It renders from the origin (0, 0) of the underlying region (e.g. Stage). This over-writes the top elements in the VBox, and leaves a large gap between the bottom of the canvas and bottom element of the VBox. The code to implement this is based on JavaFx et JOGL (https://gouessej.wordpress.com/2020/04/05/javafx-et-jogl-fonctionnent-ensemble-javafx-and-jogl-work-together/). This demo refactors that example for Gradle and Java 17 modules in git repository (https://github.com/leeca/JavaFx_JOGL). Branch [vbox-canvas] provides the variations for the demo code. The code in block 1 sets up a simple VBox with three components in a vertical stack. Running this example produces the output in image 1. <code> @Override public void start(Stage stage) { Platform.setImplicitExit(true); final Group group = new Group(); Scene scene = new Scene(group, 800, 600); stage.setScene(scene); stage.show(); jogl = new JoglModule(); group.getChildren().add(asVBox()); jogl.demoDisplay(); jogl.start(); } private Node asVBox() { VBox result = new VBox(); result.getChildren().add(new Label("Top")); result.getChildren().add(new Label("Middle")); Canvas canvas = jogl.prepareCanvas(); // result.getChildren().add(canvas); result.getChildren().add(new Label("Bottom")); return result; } </code>  If we uncomment the addition of the canvas in asVbox(), the rendering is completely different. The Top and Middle elements of the VBox are being overwritten with the JOGL output, and the gap between the canvas frame and the Bottom element is larger than expected. That gap is comparable to the ignored offset from the Top and Middle elements.  I suspect the NEWT window is ignoring the offsets, and places itself at the origin of the “primary” window’s client space. For this example, that happens to be a Scene. In another use case, the NEWT window is placed in a Tabbed client area. But other layout placement (e.g. BorderPane) within the tabbed window’s client area is ignored. Even directly setting the layout Y in a custom wrapper Pane fails to modify the placement of the JOGL canvas. But those are more complex examples. Is there a kind of JOGL container that has hard-offsets that make a better wrapper for the NewtCanvasJFX? |
|
Administrator
|
Hello
I rarely use OpenJFX, sorry. What you describe at the beginning seems to be a bug or at least a limitation.
Julien Gouesse | Personal blog | Website
|
|
I'd be happy to investigate more, file a bug, even dig in and help debug. There are a couple of places in the NEWT code that seem to have zero offsets, but some of them must be correct.
In order to file a bug, I'll need to have a Bugzilla account. Some guidance with the NEWT code would help me debug. Especially any insights into screen location handling. |
|
Administrator
|
Send me an email and I'll create a bugzilla account for you.
Julien Gouesse | Personal blog | Website
|
|
Administrator
|
In reply to this post by leeca
I created your bugzilla account, I received your emails but you don't seem to receive mine :s I sent you your login and your password in separate messages.
Julien Gouesse | Personal blog | Website
|
|
This post was updated on .
Hi! New user here. Did you get any further with this? I'm having the exact same issue, except in my case the NewtCanvasJFX is in a StackPane, which itself is the center node of a BorderPane.
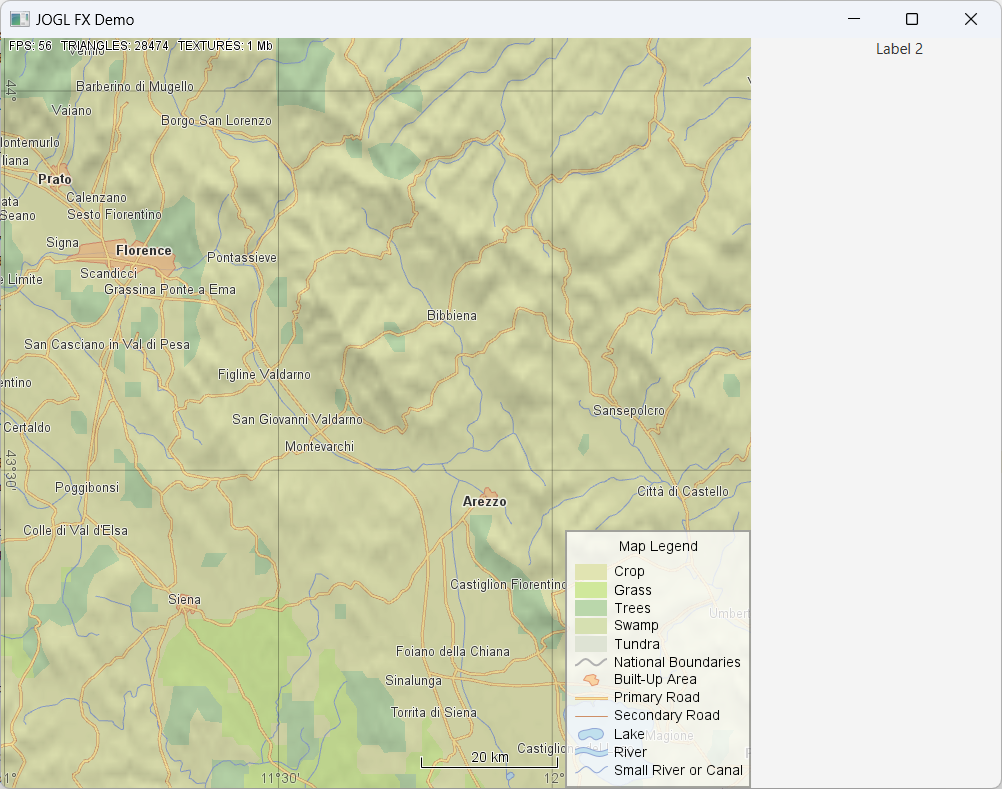
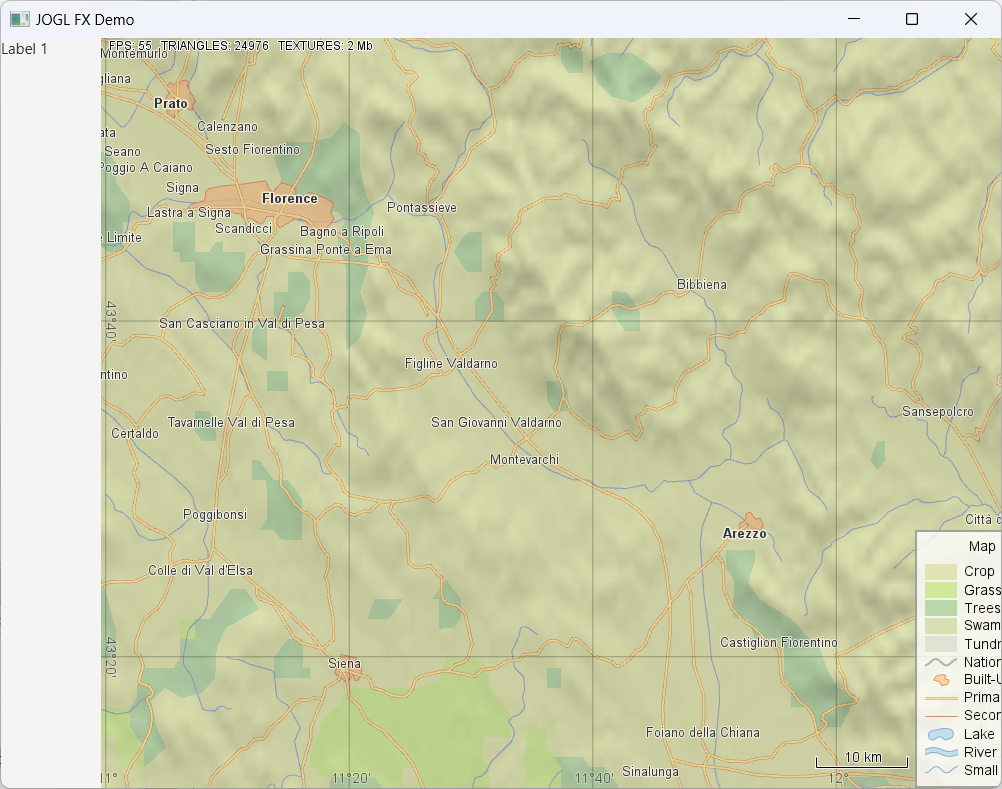
Here's my code: ---- fx_ = new FXControl(); // FXControl inherits NewtCanvasJFX StackPane fxPane = new StackPane(); fxPane.getChildren().add(fx_); Label topLabel = new Label("Top label"); fxPane.getChildren().add(topLabel); Label label = new Label("Label 1"); label.setPrefWidth(100); Label label2 = new Label("Label 2"); label2.setPrefWidth(100); BorderPane root = new BorderPane(); root.setLeft(label); root.setCenter(fxPane); root.setRight(label2); Scene scene = new Scene(root, 800, 600); fx_.widthProperty().bind(fxPane.widthProperty()); fx_.heightProperty().bind(fxPane.heightProperty()); ---- Running this, here's the result:  Just like in leeca's case, the NewtCanvasJFX is rendered with the correct size, but at the wrong position (ignoring the 100 px offset created by the label in the left part of the BorderPane). By accident I noticed that if I bind the width and height properties to root's counterparts instead of to fxPane's, i.e. if the last two lines are changed to this: ---- fx_.widthProperty().bind(root.widthProperty()); fx_.heightProperty().bind(root.heightProperty()); ---- then the result instead looks like this:  Now, the change in binding of the width and height properties seems to have changed something in the positioning as well as the top left is now positioned correctly (the leftmost label is no longer covered). Instead the rightmost label is covered, but that's expected since the NewtCanvasJFX node is now (correctly) the same size as the BorderPane. I have an additional problem as well, namely that the z-order of the StackPane also seems to be ignored. Unless I'm mistaken, the topLabel in my code example should have been rendered on top of the fxPane. I forgot to mention, I'm on JDK 23, JavaFX 23, Jogamp 2.5.0 |
«
Return to jogl
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

