Trouble with TextureCoords for tilesets
|
I am learning jogl so I can make my own 2d game.
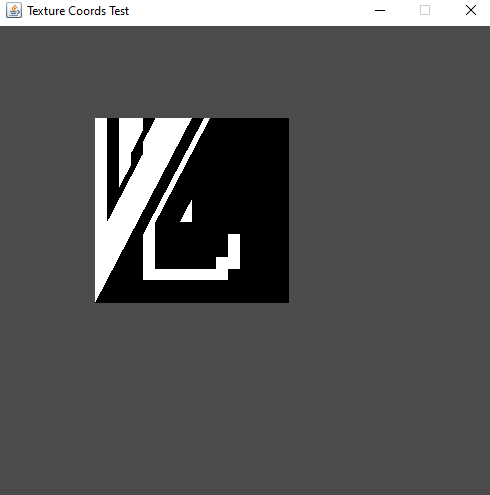
All the textures for the tiles are stored in a single large tilesheet. I tried to use Texture.getSubImageTexCoords() to draw a single tile from the tilesheet, but the result was all warped:  As you can see, the upper left triangle that makes up the quad is warped even though I'm not really doing any perspective-changing or anything like that. What I would like is for the tile to just be displayed normally but when I looked online for solutions I couldn't find anything. I'm pretty sure that it's just something really stupid that I don't know how to do  . .
here is some code that reproduces the issue: public class TestSubImage { private GLU glu = new GLU(); private GLCanvas mainCanvas; private Texture texture; private TextureCoords tc; class Listener implements GLEventListener { public void init(GLAutoDrawable drawable) { // Load texture try { texture = TextureIO.newTexture(TestSubImage.class.getResource("/images/sheet.png"), false, null); texture.setTexParameteri(drawable.getGL(), drawable.getGL().GL_TEXTURE_MAG_FILTER, drawable.getGL().GL_NEAREST); tc = texture.getSubImageTexCoords(0, 16, 16, 32); // sub texture coords } catch (IOException e) { e.printStackTrace(); } // Set up drawable.getGL().glClearColor(0.3f, 0.3f, 0.3f, 0); glu = new GLU(); glu.gluOrtho2D(0, 512, 512, 0); } public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { } public void dispose(GLAutoDrawable drawable) { } public void display(GLAutoDrawable drawable) { GL2 gl = drawable.getGL().getGL2(); gl.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT); // where to draw the image int x = 100; int y = 100; int width = 200; int height = 200; gl.glColor3f(1, 1, 1); // Draw the image texture.enable(gl); texture.bind(gl); gl.glBegin(GL2.GL_QUADS); gl.glVertex2f(x, y); gl.glTexCoord2f(tc.left(), tc.bottom()); gl.glVertex2f(x, y + height); gl.glTexCoord2f(tc.right(), tc.bottom()); gl.glVertex2f(x + width, y + height); gl.glTexCoord2f(tc.right(), tc.top()); gl.glVertex2f(x + width, y); gl.glTexCoord2f(tc.left(), tc.top()); gl.glEnd(); texture.disable(gl); } } private void run() { // Create window JFrame frame = new JFrame("Texture Coords Test"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // Create profile and capabilities final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities caps = new GLCapabilities(profile); // Now set up the main GLCanvas mainCanvas = new GLCanvas(caps); mainCanvas.addGLEventListener(new Listener()); frame.getContentPane().add(mainCanvas); frame.setSize(512, 512); frame.setResizable(false); frame.setVisible(true); } public static void main(String[] args) { new TestSubImage().run(); } } And the tilesheet I'm using (programmer art  don't judge). don't judge).
 Thanks in advance!!! |
|
Administrator
|
The problem is after gl.glBegin(GL2.GL_QUADS). I'll give it a try very soon.
Julien Gouesse | Personal blog | Website
|
|
In reply to this post by goosey
I have found the answer to my problem!
 It turns out that I was doing glTexCoord2f() AFTER I did glVertex2f(). The code now looks like this: // Draw the image texture.enable(gl); texture.bind(gl); gl.glBegin(GL2.GL_QUADS); gl.glTexCoord2f(tc.left(), tc.top()); gl.glVertex2f(x, y); gl.glTexCoord2f(tc.left(), tc.bottom()); gl.glVertex2f(x, y + height); gl.glTexCoord2f(tc.right(), tc.bottom()); gl.glVertex2f(x + width, y + height); gl.glTexCoord2f(tc.right(), tc.top()); gl.glVertex2f(x + width, y); gl.glEnd(); texture.disable(gl); |
|
Administrator
|
Good job, that was one of the suggestion on StackOverflow.
By the way, rather call GLU.createGLU(gl) instead of new GLU() in order to get a more capable instance of GLU.
Julien Gouesse | Personal blog | Website
|
«
Return to jogl
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

