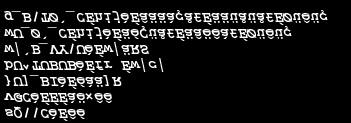
font texture issue - garbled characters
|
The texture is being loaded here:
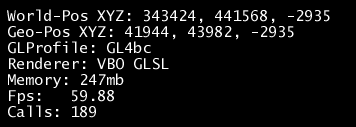
https://code.google.com/p/g3d-editor/source/browse/trunk/G3D-Editor/src/g3deditor/jogl/GLGUIRenderer.java#102 and as far as I understand, it is being rendered here: https://code.google.com/p/g3d-editor/source/browse/trunk/G3D-Editor/src/g3deditor/jogl/GLGUIRenderer.java#134 (the code has been very slightly updated, the bind() method has the "gl" parameter added, I haven't committed it yet because I still have to work out this one bug). The texts are being modified here (lines 240-246): https://code.google.com/p/g3d-editor/source/browse/trunk/G3D-Editor/src/g3deditor/jogl/GLDisplay.java#225 and rendered on line 403. Before I updated the jogl libraries, the text was displayed like this:  After the library update, it looks like this:  The font texture file is this one: https://code.google.com/p/g3d-editor/source/browse/trunk/G3D-Editor/data/textures/font.png What could be causing this? Alternatively, how could I get rid of that image altogether and just use a system font? |
|
Administrator
|
Reverse the image file vertically as TextureIO became AWTTextureIO in JOGL 2 and there is a difference of orientation.
Julien Gouesse | Personal blog | Website
|
|
You mean reverse it in code or in the actual file?
The latter one would look kinda dumb... Why should I reverse it anyway? Why doesn't it read it the normal way? |
|
Is there a way to, perhaps, use a font file instead of an image? Or just use the system default monospace font?
|
|
Administrator
|
In reply to this post by jurchiks
You can change the orientation in the code by modifying the texture data object but changing the image itself is easier and would allow to confirm my supposition.
Julien Gouesse | Personal blog | Website
|
|
Yep, flipping font.png vertically does fix it. I really would like a more logical fix though, this one is just WTF.
|
|
It depends on where you think texture origin should be, upper-left or lower-left corner. OpenGL usually assumes lower-left and image editors usually assume upper-left - this is a common cause for code to end up with flipped textures.
|
|
Why is it that OpenGL does it that way? Doesn't make sense to me.
But anyway, if I wanted to replace that texture with simple text, how would I go about doing that? |
Re: font texture issue - garbled characters
|
"Given a sheet of paper, people write from the top of the page to the
bottom. The origin for writing text is at the upper left-hand margin of
the page (at least in European languages). However, if you were to ask
any decent math student to plot a few points on an X-Y graph, the origin
would certainly be at the lower left-hand corner of the graph. Most 2D
rendering APIs mimic writers and use a 2D coordinate system where the
origin is in the upper left-hand corner of the screen or window (at
least by default). On the other hand, 3D rendering APIs adopt the
mathematically minded convention and assume a lower left-hand origin for
their 3D coordinate systems." https://www.opengl.org/archives/resources/features/KilgardTechniques/oglpitfall/ 2014-10-24 13:35 GMT+02:00 jurchiks [via jogamp] <[hidden email]>: Why is it that OpenGL does it that way? Doesn't make sense to me. |
|
Ok, now that we've sorted that out, perhaps someone could answer the last question I asked:
|
|
Administrator
|
Maybe my explanation wasn't clear. TextureIO in JOGL 1 became AWTTextureIO in JOGL 2. TextureIO in JOGL 2 doesn't have the same orientation than AWTTextureIO in JOGL 2 and TextureIO in JOGL 1. That's why using the same class with the same image broke your code.
What do you mean by "simple text"? There are 2 text renderers in JOGL, com.jogamp.opengl.util.awt.TextureRenderer and the Graph API.
Julien Gouesse | Personal blog | Website
|
|
I see. Ok, I'll see what I can do in that regard.
What's so confusing about "simple text"? I want to take a string of text and display it on screen (as close as possible to the screenshot in my first post) without requiring an image with letters in it. Edit: replacing this - _fontTexture = TextureIO.newTexture(new File("./data/textures/font.png"), false); with this - _fontTexture = AWTTextureIO.newTexture(new File("./data/textures/font.png"), false); didn't help, it's still garbled characters. The font texture is only created in this one place. |
«
Return to jogl
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

