Re: Is this the correct way to draw rotated text with TextRenderer?
Posted by Martin on Jan 19, 2022; 11:06am
URL: https://forum.jogamp.org/Is-this-the-correct-way-to-draw-rotated-text-with-TextRenderer-tp4037443p4041588.html
Hi everyone,
I tried to apply Farrel's receipe with no luck. I can't get the text rotated with this sample code :
renderer.setColor(color.r, color.g, color.b, color.a);
renderer.beginRendering(width, height);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glPushMatrix();
gl.glRotatef(rotation, 0, 0, 1);
renderer.draw(text, (int) screen.x, (int) screen.y);
renderer.endRendering();
renderer.flush();
gl.glPopMatrix();
I also tried applying the screen position with glTranslatef as Farrel did without more success
gl.glPushMatrix();
gl.glRotatef(rotation, 0, 0, 1);
gl.glTranslatef(screen.x, screen.y, 0);
renderer.draw(text, 0, 0);
This post was in 2016. Is this example still valid in 2021 with JOGL 2.4 or 2.3.2?
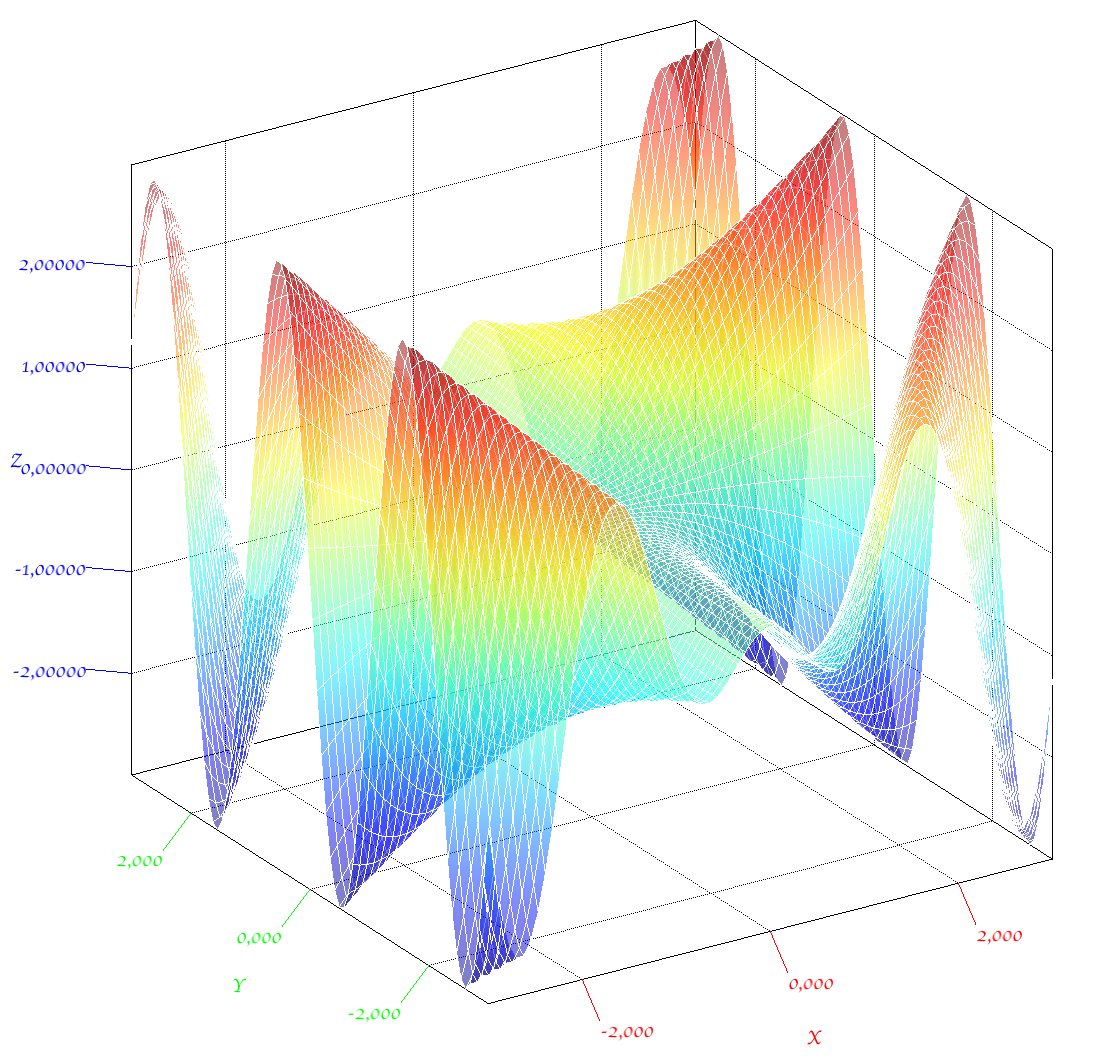
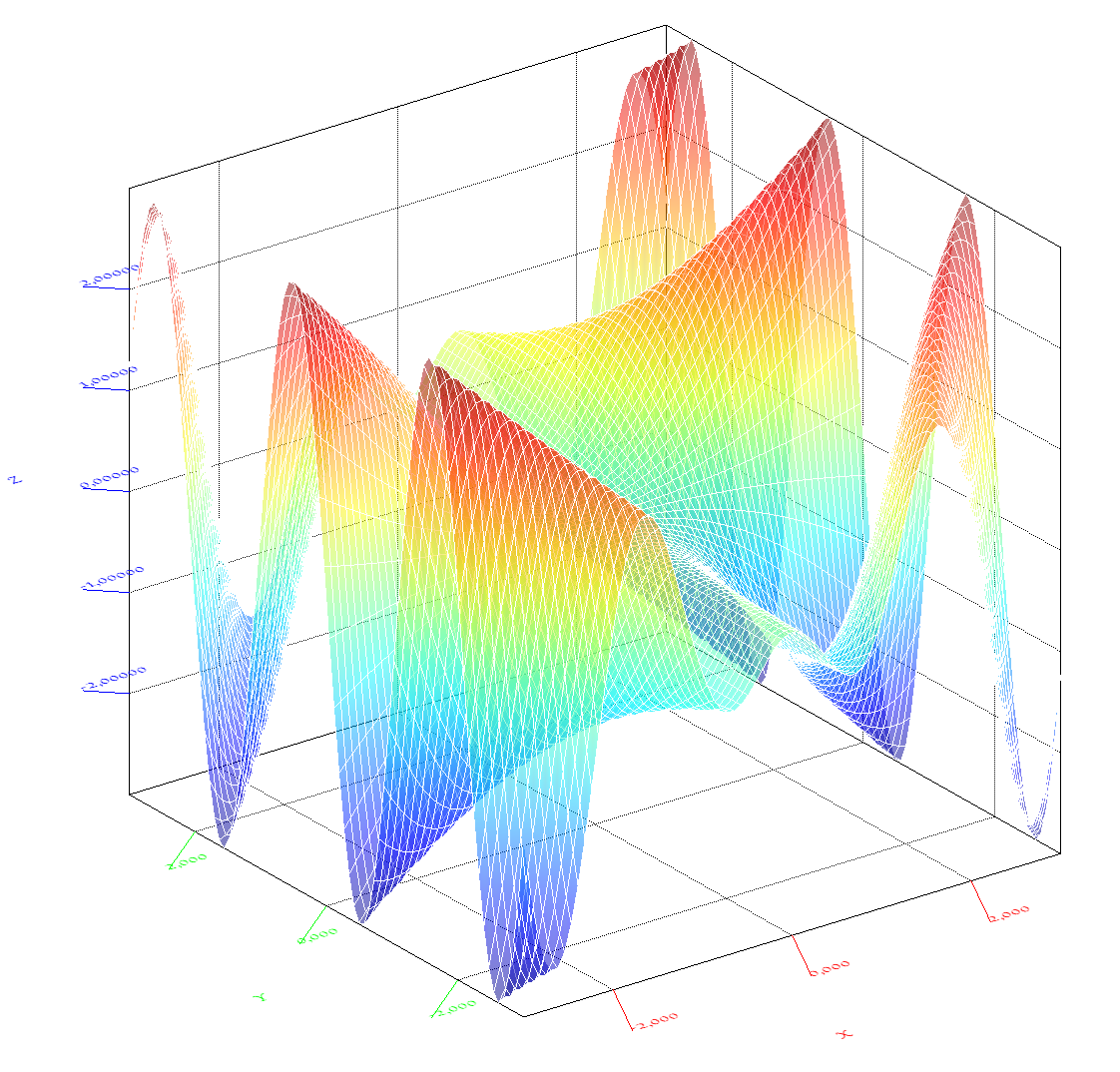
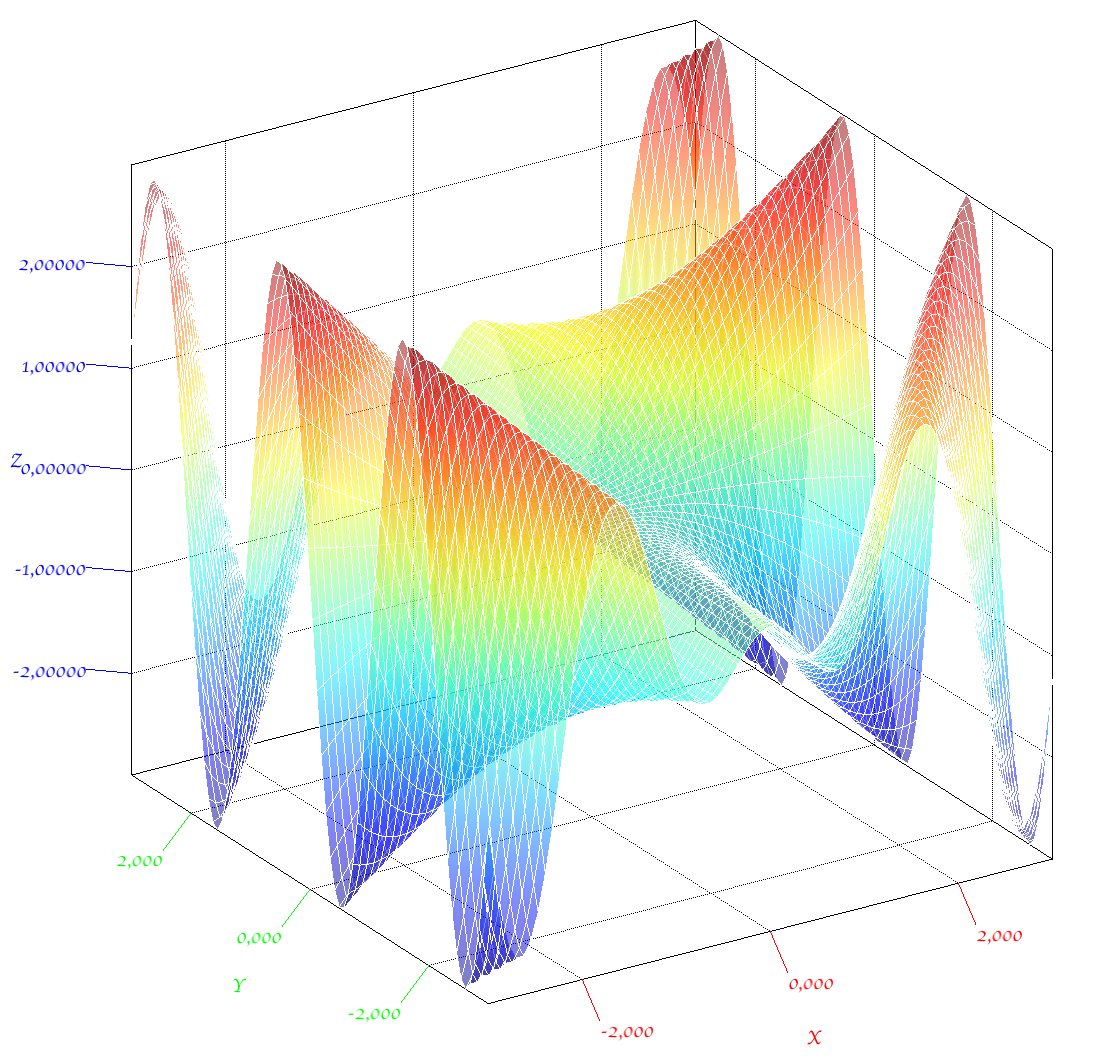
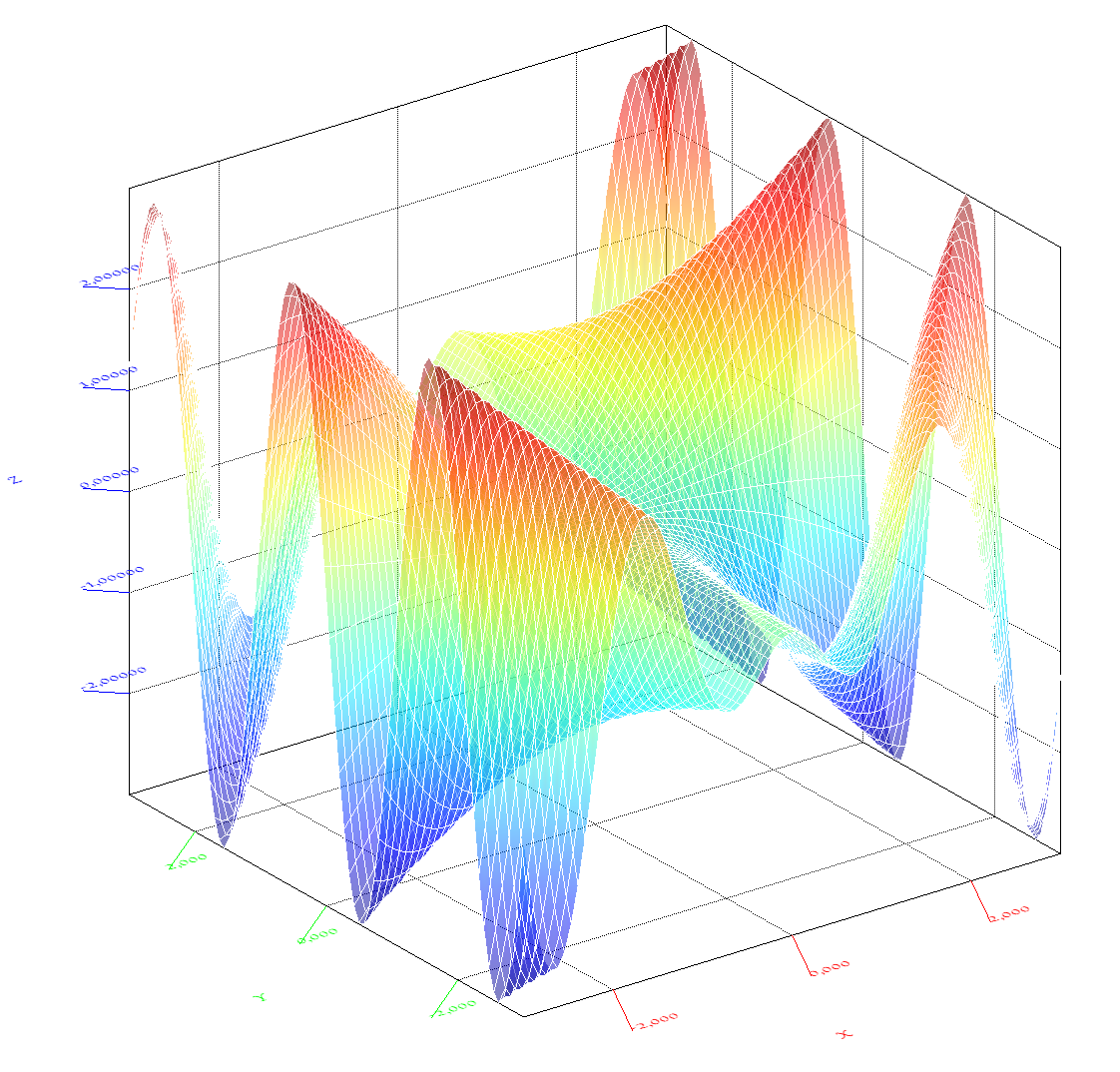
What I try to do is mainly to get the Z axis label vertically oriented in the picture below :

I also tried the begin3D and draw3D methods suggested later in this post but this lead to 3D text, not 2D text. Trying to revert the 3D effect requires brain capabilities I don't want to acquire :D

URL: https://forum.jogamp.org/Is-this-the-correct-way-to-draw-rotated-text-with-TextRenderer-tp4037443p4041588.html
Hi everyone,
I tried to apply Farrel's receipe with no luck. I can't get the text rotated with this sample code :
renderer.setColor(color.r, color.g, color.b, color.a);
renderer.beginRendering(width, height);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glPushMatrix();
gl.glRotatef(rotation, 0, 0, 1);
renderer.draw(text, (int) screen.x, (int) screen.y);
renderer.endRendering();
renderer.flush();
gl.glPopMatrix();
I also tried applying the screen position with glTranslatef as Farrel did without more success
gl.glPushMatrix();
gl.glRotatef(rotation, 0, 0, 1);
gl.glTranslatef(screen.x, screen.y, 0);
renderer.draw(text, 0, 0);
This post was in 2016. Is this example still valid in 2021 with JOGL 2.4 or 2.3.2?
What I try to do is mainly to get the Z axis label vertically oriented in the picture below :

I also tried the begin3D and draw3D methods suggested later in this post but this lead to 3D text, not 2D text. Trying to revert the 3D effect requires brain capabilities I don't want to acquire :D

| Free forum by Nabble | Edit this page |